Fotó manipulációs Google .app - weboldal tulajdonosok nektek való!

Fotó manipulációs Google .app - Squoosh.app, íme egy új fejlesztés a Google applikációja a Squoosh.app, weboldal tulajdonosok számára ajánlom, kihagyhatatlan lehetőség, fotók és képek webre történő optimalizálásában. Működik mobilon is, egyszerűen elérhető böngésző felületén, csak az optimalizálandó fotót kell hozzá feltölteni.
Legfőbb gond a fotókat és képeket illetően a nagy méret! Jellemzően, a weboldalak szenvedik a legnagyobb hátrányát ennek, ugyanis lassul az oldal betöltése a nagy képméretekkel. Már pedig senki sem fog a bizonytalanra várni! Értsd: amíg nem töltődik be a hivatkozott oldal, addig nem tudni azt találta-e meg amit keresett. A honlap tulajdonosoknak ez forgalom korlátot jelent.
Mit kell tennie egy weboldal tulajdonosnak a feltöltendő képekkel, fotókkal?
Optimalizálni kell őket!
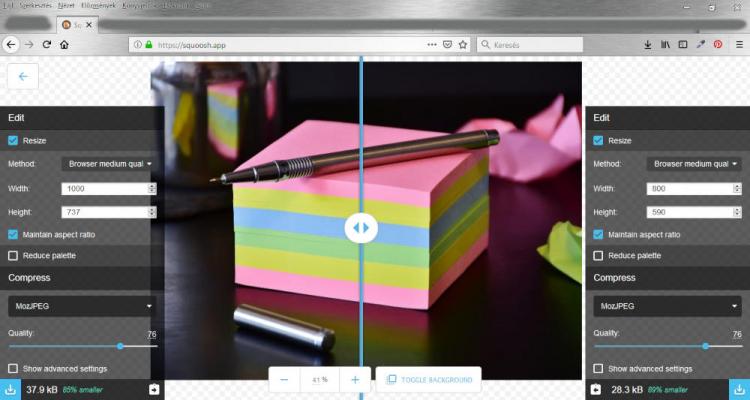
(a fenti képen egy pixabay.com-ról letöltött ingyenesen használható fotóját igyekeztem optimalizálni a webre. Kézi módszerrel, Gimp fotó szerkesztő program segítségével optimalizáltam a feltöltött képet. A Google Squoosh.app segítségével 10% körüli méretcsökkentést tudnék még elérni :-) kíváncsiságból muszály volt megnéznem hogyan dolgozok a Gimp programmal e téren!)
Cél, hogy az optimalizált fotó KB-okban mért mérete kisebb legyen, mint az eredetié! Mindeközben élvezhetőnek kell maradnia a böngészőben, hiszen bármi optimalizáló művelet a fotó-, kép minőségét rontja.
Kifejezetten képszerkesztési ismeretek kellenek ahhoz, hogy ezt el lehessen készíteni. Nem kevés idő és energia megtanulni egy olyan képszerkesztő használatát, amellyel mindezt el lehet végezni, de még az eredmény így is kétséges: átalakítás után derülhet ki - a böngészőben vagy a honlapodon megnézve, milyen lett az optimalizálás végeredménye, megfelelő-e vagy sem :-(
Fotó manipuláció a fotók optimalizálásához - Google Squoosh.app
A fotó manipulációs Google .app segítségével, a Squoosh.app-al úgy tudod optimalizálni a webre feltöltendő fotóidat és képeket, hogy közben folyamatosan látod az átalakított képet, közvetlenül az eredeti-, vagy másként optimalizált verziód mellett :-)
Ezáltal az optimalizás azonnal finomhangolható:
- legelső lépésként a pixelekben megadott méretét csökkentsd! Honlap tulajdonosként tudnod kell mekkora az a pixelekben mért legnagyobb méret, amelyre szükség van a honlapodon, max egy apró ráhagyással, kerekítéssel közel olyan méretben töltsd fel!
- Ettől az értéktől nagyobbat nem érdemes feltölteni, mert meglehet, a honlap automatikusan átméretezi azt feltöltéskor, ám a minőséget nem Te alakítod, elhomályosulhat a kép, amikro megjelenik valamelyik oldalon.
- Kisebb méretben nem érdemes feltölteni, mivel az egységes megjelenéshez esetleg a honlap felnagyítja a képet és ez tutira minőség romlást okoz.
- van egy választó vonal, a feltöltött kép kettéosztásához. Ezzel az eszközzel külön átalakításokat tudsz végezni a bal- és jobboldalon - mind2 oldalon ugyanazon beállítások állnak a rendelkezésedre. Nyilván ha az eredeti látványához szeretnéd hasonlítani az optimalizált fotó vagy kép látványát, akkor csak az egyik oldalt alakítod
- megjelenik az eredeti kép KB mérete, illetve folyamatosan látod az átalakított kép méretét is, %-os arányban
- folyamatosan látod - mert szemmel látható :-) - az átalakítás utáni látvány,
- finoman hangolhatod az átméretezés, színek számának csökkentése, jpg képek minőségi százalékát, ...míg látod miként jelenik meg a manipulált fotód a böngészőben.
- az egyik oldalon elkészített optimalizálást - ha már egy jó szintet elértél - átmásolhatod a másik oldalra és ott próbálkozhatsz további manipulációkkal, így elérve a fotó/kép és a fotó manipulációs applikáció adta lehetőségeket maximalisan kihasználva.
A fotó manipulációs applikáció a címsorba belinkelt oldalon érhető el, használata teljesen ingyenes, regisztrálni sem kell hozzá.
2 fő szempont - erre törekedj weboldal tulajdonosként a fotók manipulálásánál!
A Google Squoosh.app felületén elég figyelned arra, hogy
- minél nagyobb legyen az optimalizálási érték, azaz minél nagyobb % értéket mutat, a méret csökkentés mértékére:

- amit látsz az átalakítot képen az legyen szép :-)
Szerinted hasznos? Próbáltad és sikerült? Oszd meg velünk, lájkold a GevaPC facebook oldalán, kövess további hasznos infókért!
- Új hozzászólás

- 1649 olvasás
