HTML 1.lecke
Mi is az a html dokumentum?
- HTML = Hyper Text Markup Language
- A HTML egy olyan fájl, amely jeleket markup tag-eket tartalmaz
- A markup tag-ek mondják meg a böngészőnek hogyan kell az oldalt megjeleníteni
- A HTML fájl kiterjesztése htm vagy html
- A HTML fájl egy egyszerű szövegszerkesztővel, editorral is létrehozható
A Word Wide Web, amely csupán egy része az Internetnek, ilyen dokumentumok láncolatából áll. A dokumentumok közötti kapcsolódást a link valósítja meg: megkülönböztetett formázással, amelyre netezőként rákattintva máris egy másik oldalt nyithatunk meg.
Első honlap készítése:
- Hozzon létre alkalmas helyen egy külön könyvtárat a honlapkészítéshez, legyen ennek neve: Honlapom!
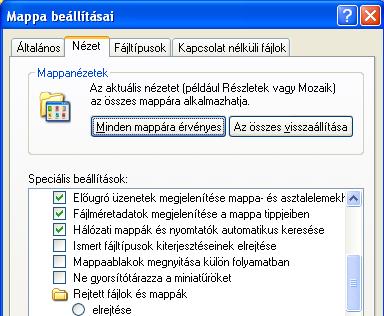
- Hozzon létre ebben a mappában egy szöveges dokumentumot, a neve legyen Első, a kiterjesztését pedig módosítsa html -re. A kiterjesztést akkor tudja módosítani, ha a mappák beállításánál engedélyezve van az ismert kiterjesztések megjelenítése! (Windows-ban a Mappa beállításai/Nézet lapon az Ismert fájltípusok elrejtése jelölőnek kell kikapcsolva lennie.)
- A megjelenő ellenőrző kérdést nyugtázza: valóban meg akarjuk változtatni a fájl kiterjesztését. A létrejövő fájlunknak máris megjelenik az ikonja, a gépen alapértelmezettnek kijelölt böngésző ikonjával, így ha egyszerűen megnyitjuk, akkor elindul a böngészőprogram és egy üres fehér lapot látunk benne, a címsorban pedig a fájl nevét, hát ez a honlapunk :-)
- Jobb egérgombos kattintással a gyorsmenü Társítás paranccsal nyissa meg a Jegyzettömb segítségével!
- Illessze az üres dokumentumba a következő szöveget:
<html> <head> <title>Honlapom címe</title> </head> <body> Az első honlapom. <b>Hello!</b> </body> </html> - Mentse a változást, majd a böngészőben lévő oldal megjelenítését frissítse!
A html kód magyarázata:
A legelső tag a <html> jelzi a böngészőnek az oldal kezdetét, az utolsó tag pedig a </html> jelzi a böngészőnek az oldal végét. Az oldal két fő részre tagolódik: az első rész a head a második pedig a body.
A head: <head>...</head> A body: <body>...</body> A fejrész tartalmazza a honlap címét megadó tag-et a Title tag-et, nyitó és záró tag között megadva magát a cím szövegét. A Hello! szöveg félkövéren fog megjelenni, hiszen a bezáró tag <b>Hello!</b> erre utasítja a böngészőt.
- Új hozzászólás

- 12805 olvasás